技術上又出了點意外...
真是抱歉...
今天改回web form....
安裝ASP.NET Identity 到 新的專案
新增一個webform專案吧 我這邊叫login1
專案>管理 NuGet 套件
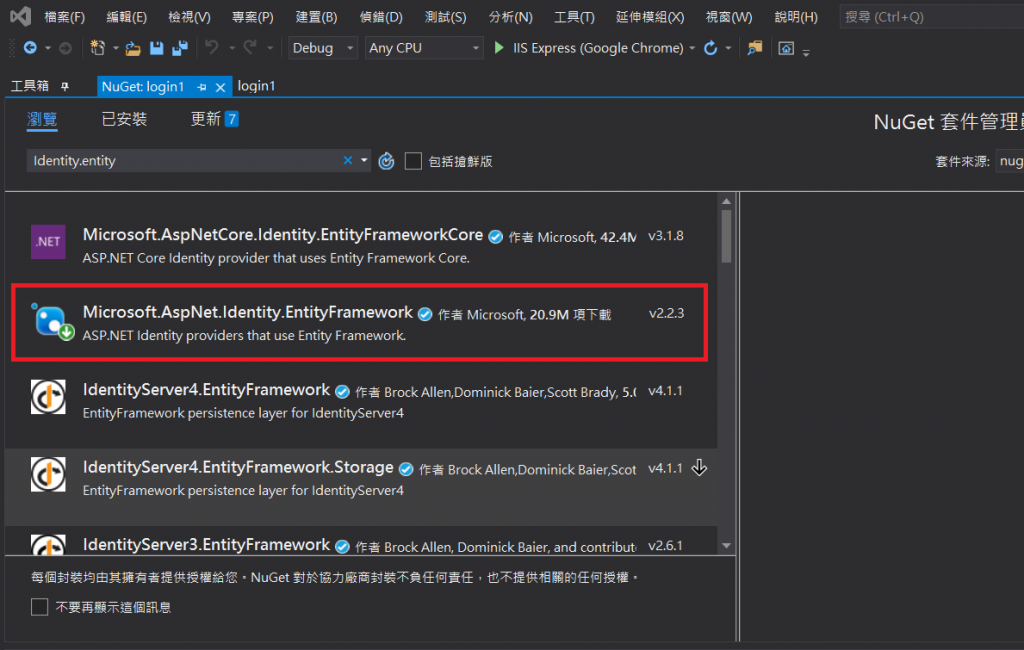
搜尋Identity.entity
圖1
安裝這個
好等他跑完
順便講講怎麼迷路了
大概就是專題要做個交辦平台
在選要寫哪個架構
雖然大三了 仍然菜雞
以為mvc結構明瞭 但可能上手有點難度
所以可能會改回用webform寫
物件用拉的希望能省些時間orz
安裝好了
新增 web 表單以註冊使用者
這裡就是設計webpage的長相
看你要用拉得
還是寫html都行
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Register.aspx.cs" Inherits="login1.Register" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body style="font-family: Arial, Helvetica, sans-serif; font-size: small">
<form id="form1" runat="server">
<div>
<h4 style="font-size: medium">Register a new user</h4>
<hr />
<p>
<asp:Literal runat="server" ID="StatusMessage" />
</p>
<div style="margin-bottom:10px">
<asp:Label runat="server" AssociatedControlID="UserName">User name</asp:Label>
<div>
<asp:TextBox runat="server" ID="UserName" />
</div>
</div>
<div style="margin-bottom:10px">
<asp:Label runat="server" AssociatedControlID="Password">Password</asp:Label>
<div>
<asp:TextBox runat="server" ID="Password" TextMode="Password" />
</div>
</div>
<div style="margin-bottom:10px">
<asp:Label runat="server" AssociatedControlID="ConfirmPassword">Confirm password</asp:Label>
<div>
<asp:TextBox runat="server" ID="ConfirmPassword" TextMode="Password" />
</div>
</div>
<div>
<div>
<asp:Button runat="server" OnClick="CreateUser_Click" Text="Register" />
</div>
</div>
</div>
</form>
</body>
</html>
這是微軟給的參考
那就參照一下吧
當然介面設計 就到時候再來美化一下
先求有再求精吧!!
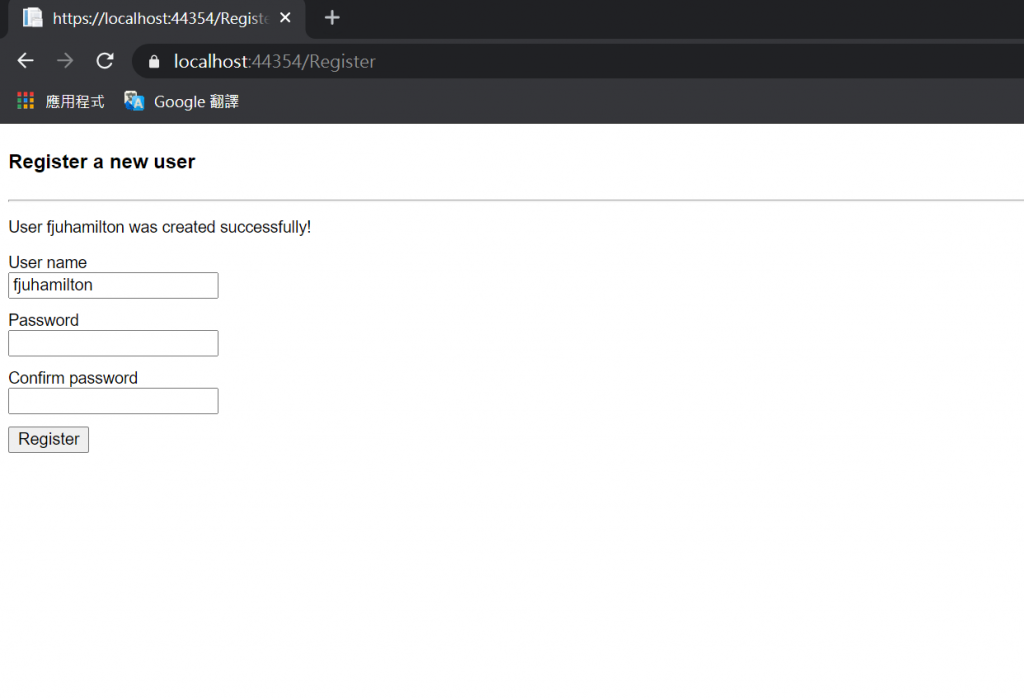
看到這個畫面基本上是成功了
圖2
明天試試看
確認 LocalDb 識別資料庫和產生的資料表 Entity Framework
